Welcome to Codecks! This guide introduces the core concepts and shows you how to get started with a production tool built specifically for game development. Whether you’re a solo developer or part of a large studio, you’ll learn how Codecks helps you organize assets, track work across disciplines, and ship your game.
Cards: Your Atomic Work Units
Codecks uses a trading card game metaphor where every task, document, or bug is represented as a card. Unlike traditional Kanban where cards only exist in columns, each Codecks card is self-contained with its own workflow state, properties, and conversation threads. The card is the source of truth, not its position in a column.

Cards move through a built-in lifecycle: Unassigned → Assigned → Started → Review → Done. You can organize them by any dimension you need: owner (who’s working on it), milestone (when it ships), priority (how important), effort (how big), or custom tags.
The Big Advantage: View the same cards multiple ways without duplication. A Task Deck shows coding work, while Hero Cards organize those same tasks by asset. Switch views freely; the card’s state stays intact.
Decks: Your Organized Backlog
Cards are organized into decks, with each card belonging to exactly one deck. The Decks tab serves as your backlog, containing all the tasks, ideas, and bugs you might tackle in the future. Codecks offers four deck types optimized for different kinds of content:
- Asset Decks - Game content like enemies and weapons (cards become Hero Cards)
- Task Decks - Discipline-specific work queues
- Knowledge Decks - Documentation and meeting notes
- Mixed Decks - For when you need flexibility
You can group related decks into Spaces to keep your project organized. A typical game project setup includes a GDD space containing your Asset Decks, a Tasks space with decks organized by discipline (Art, Code, Animation, Audio, Design, QA), and a Knowledge space for documentation. This structure gives you both an asset-oriented view for producers and a discipline-oriented view for individual contributors.
Milestones and Runs: Time-Based Planning
Codecks helps you break work into manageable chunks through two complementary systems.
- Milestones are collections of cards tied to specific delivery dates like “Alpha Build - Dec 2025,” “Vertical Slice Demo,” or “Early Access Launch.” They answer the question “what are we shipping by when?”
- Runs are recurring work cycles (weekly, biweekly, or monthly sprints) that help you commit to specific work in the near term. They answer “what are we doing this week or this sprint?”
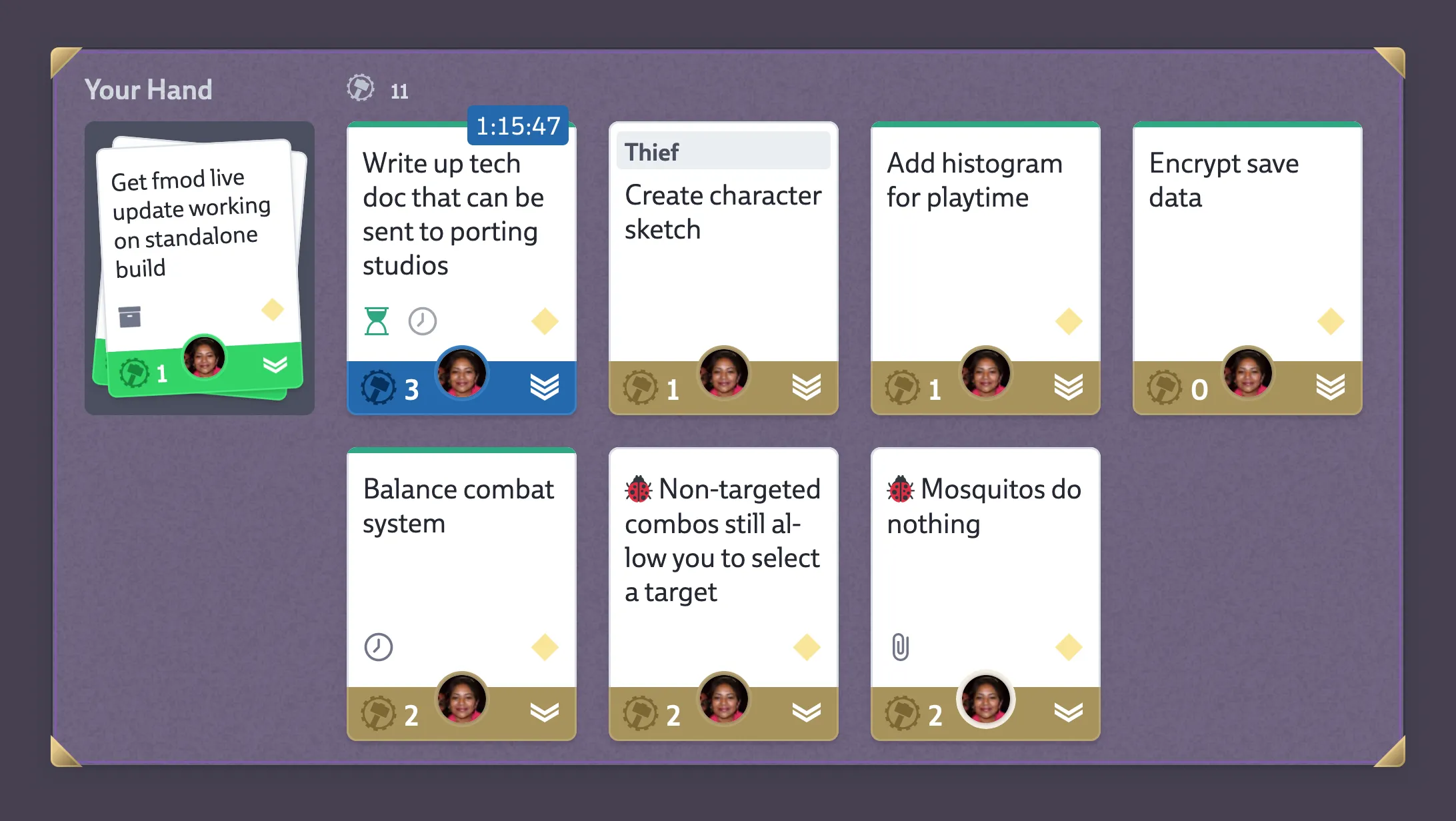
Hand: Your Personal Queue
Your hand is a personal queue of cards you plan to tackle next, like a hand of cards in a card game. The Hand tab serves as your home base in Codecks, showing your cards, conversations, runs, due dates, and team activity all in one place. The hand creates healthy WIP (work in progress) limits - when your hand feels cluttered with too many cards, it signals that it’s time to finish something before starting more.

You can think of a card’s lifecycle as a commitment funnel with increasing levels of urgency:
- Cards start in a Deck (“we should probably do this”),
- get assigned to a Milestone (“we’re shipping this by December”),
- pulled into a Run (“we’re doing this in the next sprint”),
- added to your Hand (“I’m tackling this today or tomorrow”),
- and finally marked as Started (“I’m working on this right now”).
This funnel works for larger studios with formal planning, but smaller teams or solo devs might skip straight from Deck to Hand. Codecks adapts to your scale.
Community Features
Codecks includes unique integrations built specifically for game studios who want to engage with their community. The Discord integration lets you collect bug reports directly from your Discord community, while Open Decks allow you to publish and maintain a public roadmap that updates automatically from your internal Codecks project. You can also use User Reporting to collect bugs and feedback directly from your game through Unity, Unreal, or the API, making it easy for players to report issues without leaving your game.
Setting Up Your Project
When you create a new project in Codecks, you’ll be offered a selection of genre-based templates (RPG, Puzzle, Action, Strategy, and more) that provide an initial scaffolding with sensible decks, spaces, and even sample assets. These templates are designed as inspiration and starting points - you should absolutely customize them to match your specific game and team structure. If you already know how you want to organize your project, you can skip the templates and start with a blank project instead.
The Project Setup guide walks you through a battle-tested structure: a GDD space for assets, a Tasks space for discipline-specific work, and a Knowledge space for documentation. Using Journeys, you can define repeatable asset pipelines that automatically generate the right tasks for each new asset. This structure gives you dual perspectives that stay in sync - producers can track asset completion status while individual contributors see their discipline-specific work queues.
What’s Next?
Now that you understand the basics, explore the rest of the manual to deepen your knowledge. The Scope-Driven Production page explains the methodology behind Codecks and why it’s designed the way it is. The Project Setup guide provides a detailed walkthrough for structuring your project with GDD and Task spaces. Learn how to create repeatable asset pipelines in Hero Cards & Journeys, understand day-to-day card mechanics in Workflow, Conversations, and Hand, or discover power user features like Shortcuts, Bulk Actions, and Tags.
The system adapts to what you need. Small teams can skip structure and work from the hand. Large studios can build complex pipelines with dependencies and forecasting. Welcome home. You’ve found a project management tool built by game developers, for game developers.